CHANEL WATCH FAIR 2025
2025.5.26
https://www.eye-eye-isuzu.co.jp/blogs/fair/watch-chanel-fair_2025jun
Design / HTML / CSS / jQuery
Photoshop / Illustrator / DreamWeaver / adobeXD
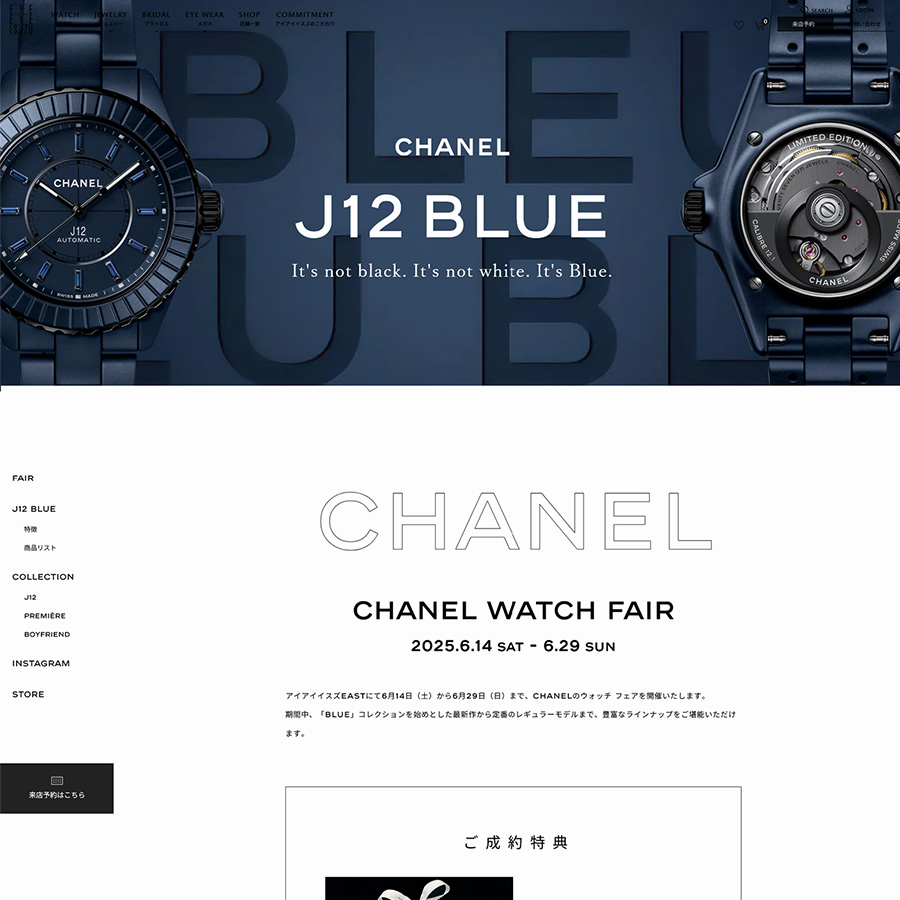
アイアイイスズ CHANEL WATCH FAIR のランディングページを作成しました。シャネルの時計の中でも、ブランドのアイコンとされる「J12コレクション」に、白黒以外での初めてのカラーバリエーションである「ブルーが新登場、「新作の「J12 BLUE」をメインにフェアページを作成したい」、という要望。
デザインの目標:
目立たせる商材のセールスポイント「J12コレクションで初めてのブルーカラー」を強調。閲覧ユーザーに印象付けたい。
デザイン面での対応:
①ファーストビューアニメーション
ブランド名と商材名、またブランドとしてのセールステキスト “It’s not black. It’s not white. It’s Blue.” がアニメーションで黒色を背景に表示。そこから、ブルー背景と商材の表面・裏面に切り変わるアニメーションで、ユーザーの意識が商材のセールスポイントである「ブルー」に一気に向かうように設定。
②ページ全体のデザイン
ページのメインカラーはシャネルのブランドイメージである白と黒を使用。ブランドのオフィシャルサイトのイメージが装飾の過剰さがなく、シンプルなので、そのイメージを踏襲。
ただし、ランディングページとしてブランドと商材を印象づけるために、閲覧域に達すると華美さは抑えた縁取りしたタイトルテキストが上下から滑り込むアニメーションを追加。
またユーザーがページを読み進めると、商材について特に強調したい箇所については、ブルー背景に白色のテキストが浮かび上がるアニメーションをjQueryで設定。商品のブルーを印象づける使用に。